Icons
Zenith gives you two ways to use icons in your project. You can choose from over 200 000 icons from the Iconify collection or add your own SVG files. In this guide you will learn how and where you can use both.
Where to use icons?
Content collections
You can specify an icon using the icon property within the following content collections:
achievements- icon will be displayed next to the achievement name.basics- each element in thesocialsarray requires an icon.interests- icon will be displayed next to the interest name.skills- despite theiconproperty, you can also specify thecolorproperty. It will be applied if icon has no hardcoded color.
Components
There are a few components that allow you to specify an icon as a prop:
<Favorite />(web) - receives aniconproperty. It will be displayed when an entry passed to the component has no image or when you don’t specify theimageproperty for the component.<Favorite />(pdf) - receives aniconproperty that always display the provided icon.<Icon />- base component used for icons rendering. Receives icon as thenameproperty.
How to use icons?
Iconify icons
-
Go to the Iconify website and find the icon you want to use.
-
Click on the icon to open its details modal.
-
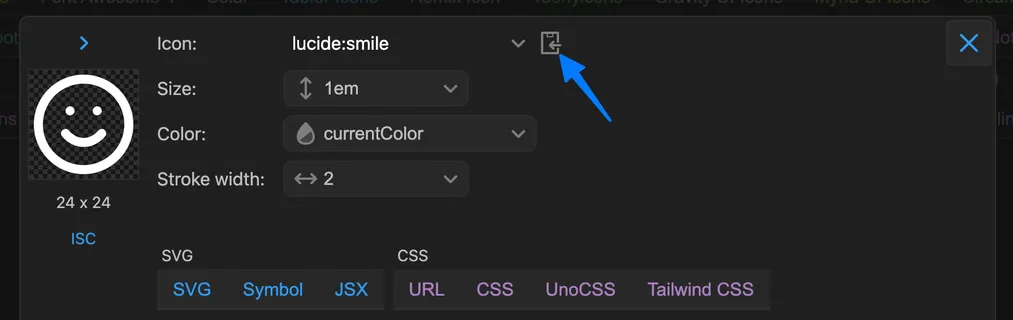
Click on the clipboard button to copy the icon name.
 If icon name visible in the select next to the clipboard button has other format than
If icon name visible in the select next to the clipboard button has other format than set:name, click the select and choose theIconify Iconoption. -
Refer to the icon using the copied name in places where you want to use it.
Local icons
-
Place your icon’s SVG file in the
src/iconsdirectory. Usekebab-casefor naming. -
Refer to the icon by its filename (without
.svgextension) in places where you want to use it.
Icons FAQ
How icons are loaded?
All components receiving an icon (or an collection entry with an icon) also receive a loading property. It can be set to lazy or eager to determine how the icon should be loaded:
lazy- icon will be loaded only client side. It results in a smaller HTML file size, while causing a short delay when the icon is displayed.eager- icon will be loaded server side. It results in a larger HTML file size, but displays the icon immediately.
In the web resume, the default icon loading strategy is lazy. For the rest of environments, icons are loaded eagerly as initial HTML size is not a concern.
When icon color can be customized?
Most Iconify icons have the default color (white in the dark mode, gray in light mode) and supports its customization. However, for icons with predefined colors (e.g. devicon set) color customization is not possible.
For the local icons you have to set all icon colors to currentColor in the SVG file to allow color customization.
How to support dark mode in local icons?
To adapt the local icon (or its parts) colors to the current browser color scheme, you can use the light-dark CSS function.
<path fill="light-dark(#000, #fff)" />If you want to support older browsers (check the compatibility table here), use Tailwind CSS classes and the dark: variant to apply different styles based on the theme.
<path class="fill-black dark:fill-white" />